JavaWeb基础1-2
八、Filter
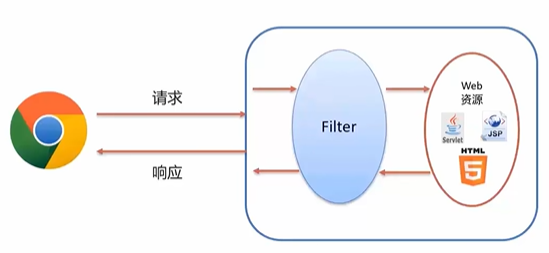
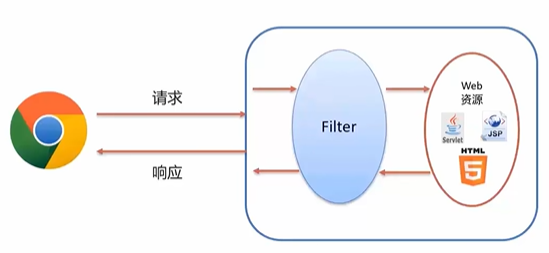
概念:FiIter表示过滤器,是 JavaWeb三大组件(Servlet、Filter、Listener)之一
过滤器可以把对资源的请求拦截下来,从而实现一些特殊的功能。
过滤器一般完成一些通用的操作,比如:权限控制、统一编码处理、敏感字符处理等等

1、入门
Filter类的案例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| @WebFilter("/*")
public class FilterDemo implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
System.out.println("1---FilterDemo doFilter---");
filterChain.doFilter(servletRequest,servletResponse);
System.out.println("2---FilterDemo doFilter---");
}
@Override
public void destroy() {
}
}
|
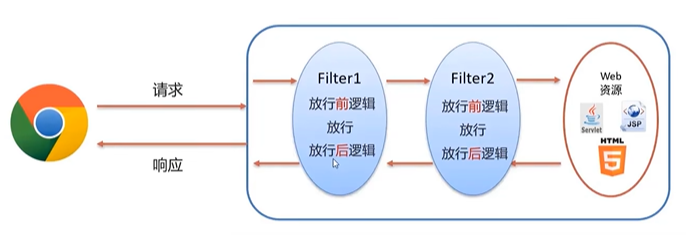
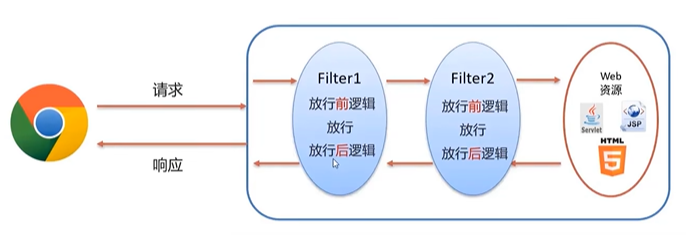
2、Filter链
多个Filter过滤器
注解配置的 Filter,优先级按照过滤器类名(字符串)的自然排序

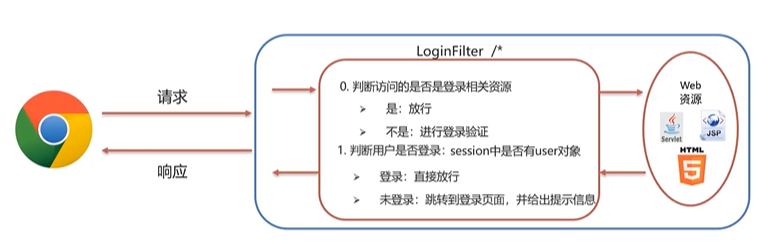
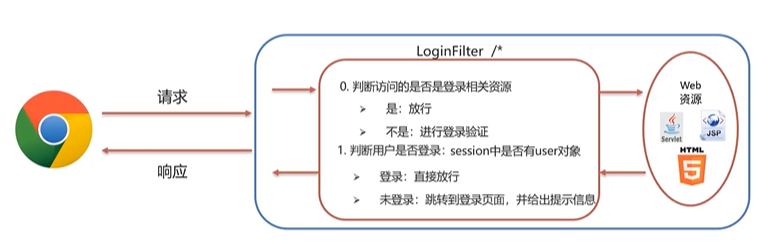
3、登录案例

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| @WebFilter("/*")
public class LoginFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletRequest httpreq = (HttpServletRequest) servletRequest;
String urls[] = {"login.jsp","/loginServlet","/css/","/js/","/fonts/","/checkCodeServlet"};
String url = httpreq.getRequestURI().toString();
for (String u : urls) {
if(url.contains(u)){
filterChain.doFilter(servletRequest,servletResponse);
return;
}
}
HttpSession session = httpreq.getSession();
Object user = session.getAttribute("user");
if(user == null){
httpreq.setAttribute("login_msg","您尚未登录,请登录");
httpreq.getRequestDispatcher("/login.jsp").forward(servletRequest,servletResponse);
}else{
filterChain.doFilter(servletRequest,servletResponse);
}
}
@Override
public void destroy() {
}
}
|
九、Listener
概念:Listener 表示监听器,是 JavaWeb 三大组件 (ServIets、FiIter、Listener) 之一
监听器可以监听就是在application,session,request三个对象创建、销毁或者往其中添加修改删除属性时自动执行到代码的功能组件
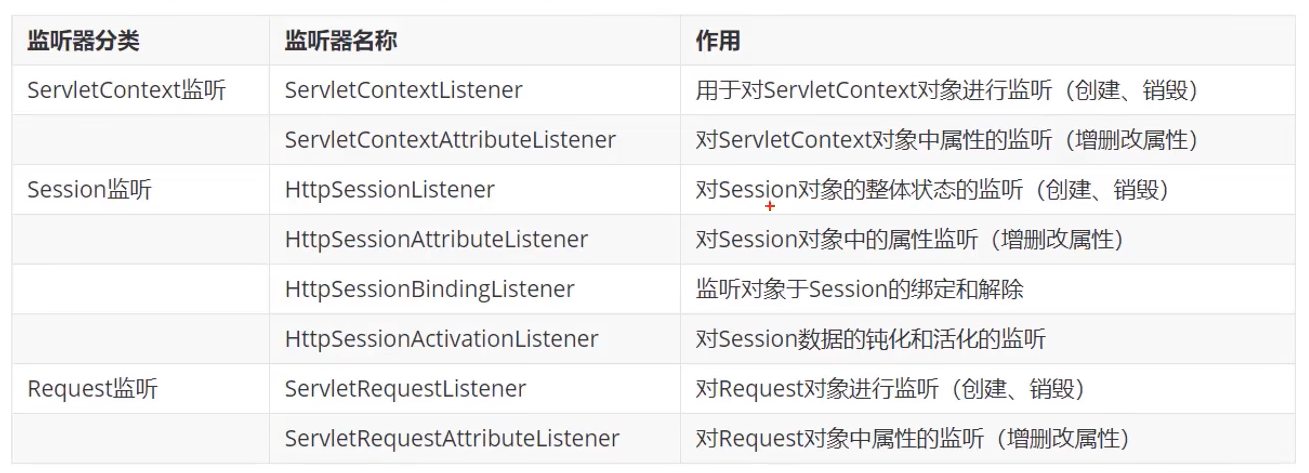
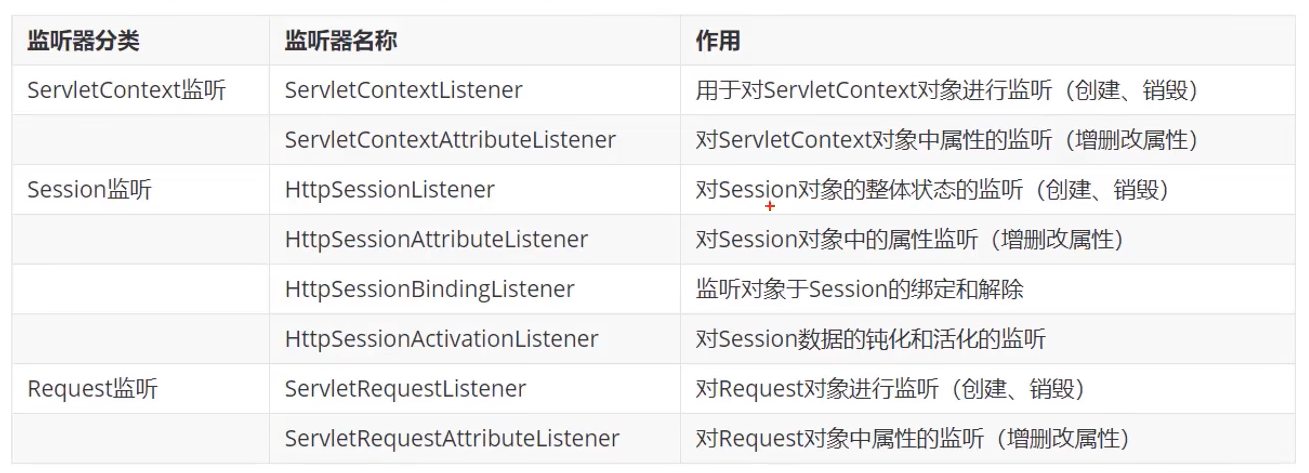
Listener 分类: JavaWeb 中提供了 8 个监听器

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| public class ListenerDemo implements ServletContextListener {
@Override
public void contextInitialized(ServletContextEvent servletContextEvent) {
System.out.println("ListenerDemo contextInitialized...");
}
@Override
public void contextDestroyed(ServletContextEvent servletContextEvent) {
System.out.println("ListenerDemo contextDestroyed...");
}
}
|
十、AJAX
1、概念
AJAX(Asynchronous JavaScript And XML):异步的 JavaScript 和 XML
2、作用
1.与服务器进行数据交换 : 通过 AJAX 可以给服务器发送请求,并获取服务器响应的数据
使用了 AJAX 和服务器进行通信,就可以使用 HTML+AJAX 来替换 JSP 页面了
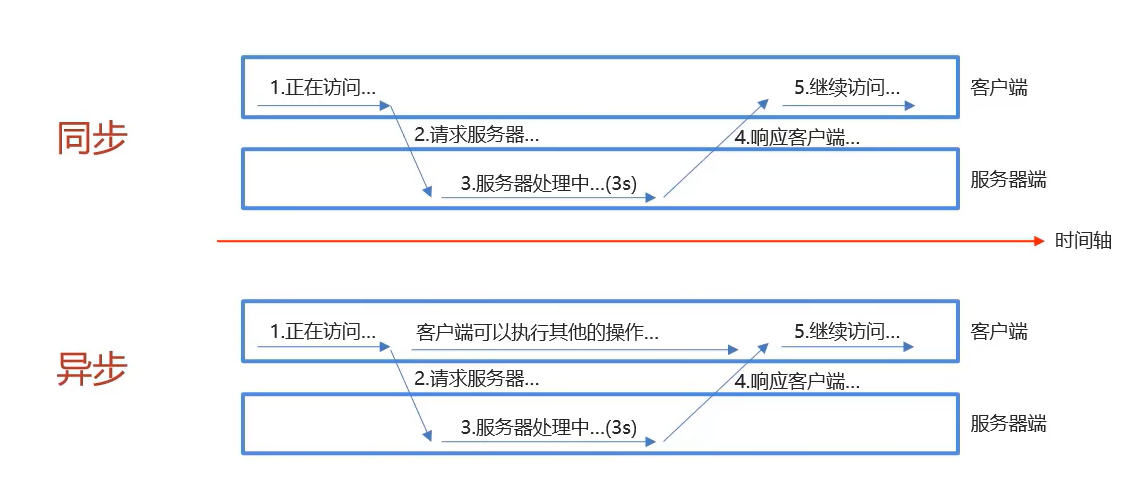
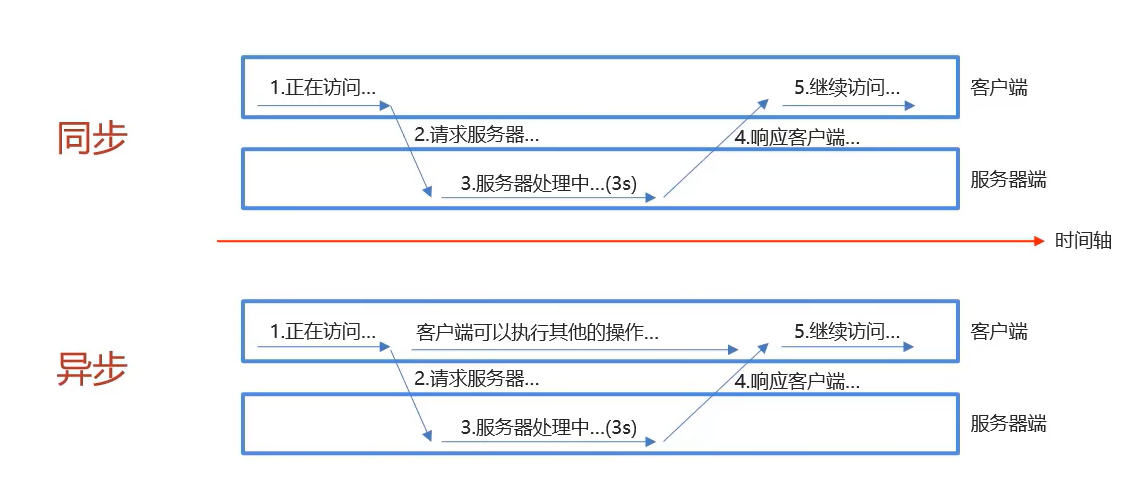
2.异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用校验,等等
3.同步和异步

3、入门
服务端(后端)Demo:
1
2
3
4
5
6
7
| @WebServlet("/ajaxServlet")
public class AjaxDemo extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.getWriter().write("hello, ajax!");
}
}
|
客户端(前端)Demo:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script>
const xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
alert(this.responseText);
}
};
xhttp.onload = function() {
}
xhttp.open("GET", "http://localhost:8080//ajaxServlet");
xhttp.send();
</script>
</html>
|
十一、JSON
概念:JavaScript Object Notation。JavaScript 对象表示法
由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输
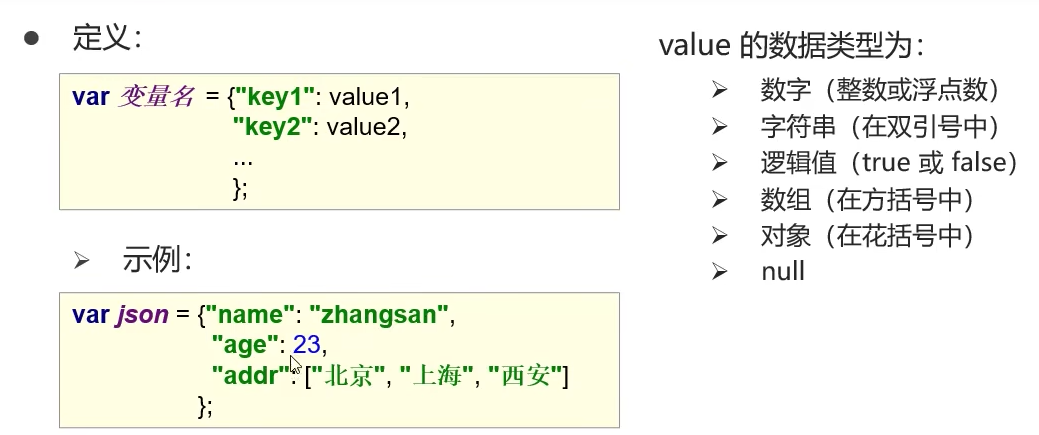
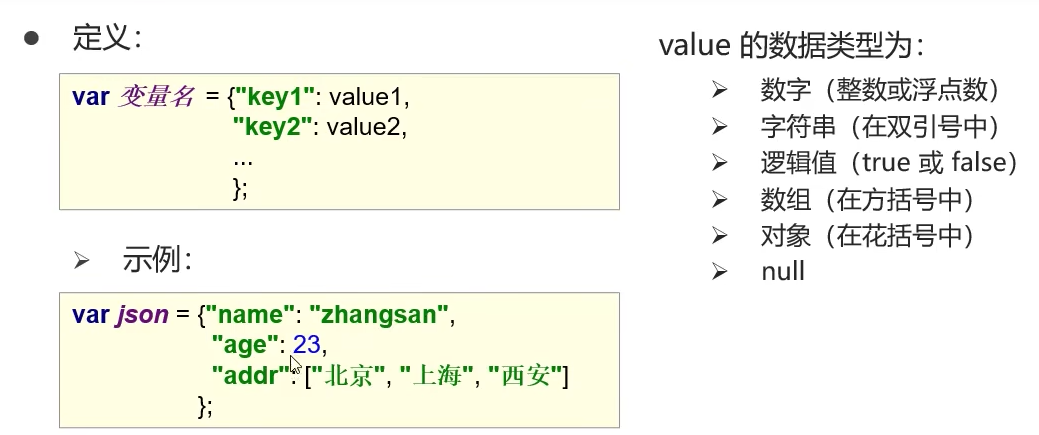
1、JSON概览与定义

简单定义:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script>
var json = {
"name" : "zhangsan",
"age" : 18,
"adde" : ["beijing","shanghai","guangzhou"]
}
</script>
</html>
|
2、JSON和Java对象的相互转化
Fastjson是阿里巴巴提供的一个 Java 语言编写的高性能功能完善的 JSON 库 , 是目前 Java 语言中最快的 JSON库,可以实现 Java 对象和 JSON 字符串的相互转换。
1、导入
1
2
3
4
5
| <dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.83</version>
</dependency>
|
2、Java对象与JSON对象转化
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| package com.penn.JSON;
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONObject;
public class JSONDemo1 {
public static void main(String[] args) {
User user = new User();
user.setId(1);
user.setName("张三");
user.setPassword("123456");
String s = JSON.toJSONString(user);
System.out.println(s);
JSONObject jsonObject1 = JSON.parseObject(s);
System.out.println(jsonObject1);
JSONObject jsonObject2 = JSON.parseObject("{\"id\":1,\"name\":\"张三\",\"password\":\"123456\"}");
System.out.println(jsonObject2);
}
}
|
十二、Vue
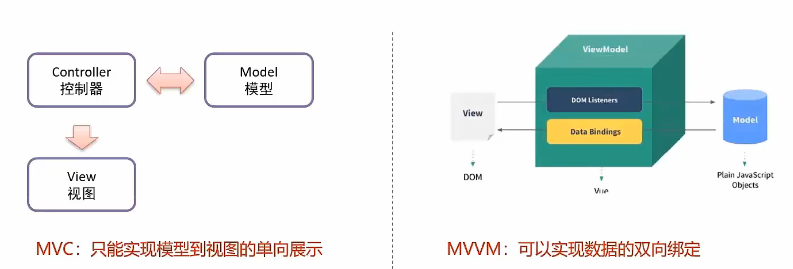
Vue 是一套前端框架,免除原生 JavaScript 中的DOM操作,简化书写
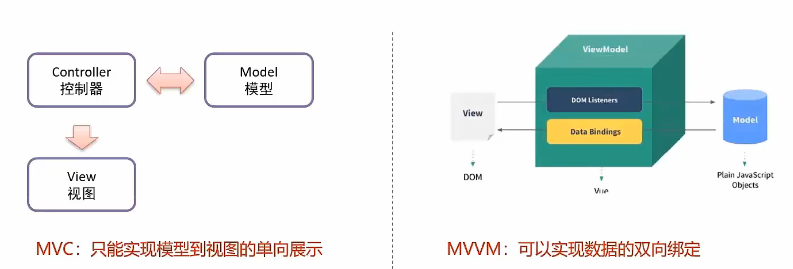
基于 MVVM(ModeI-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上
官网:https://cn.vuejs.org

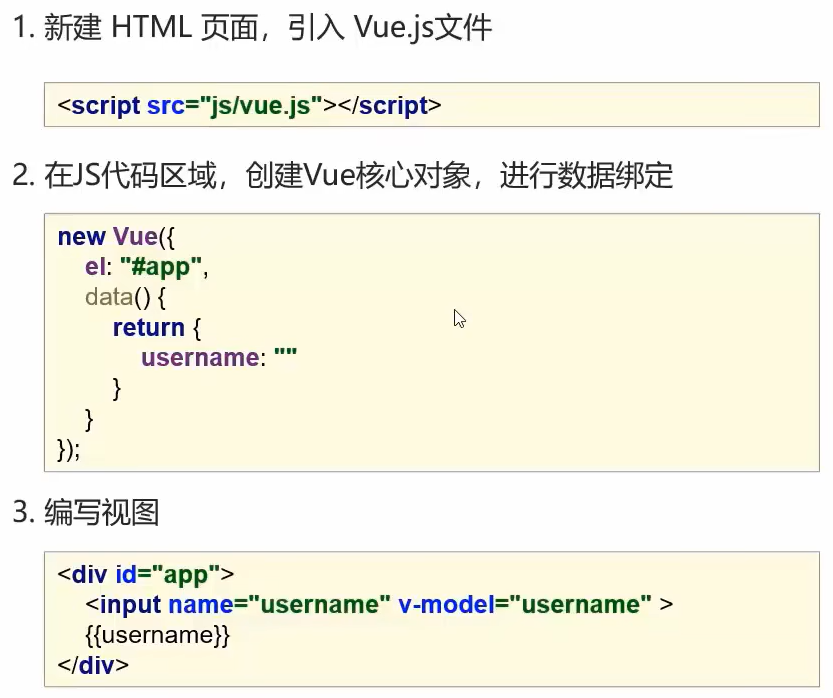
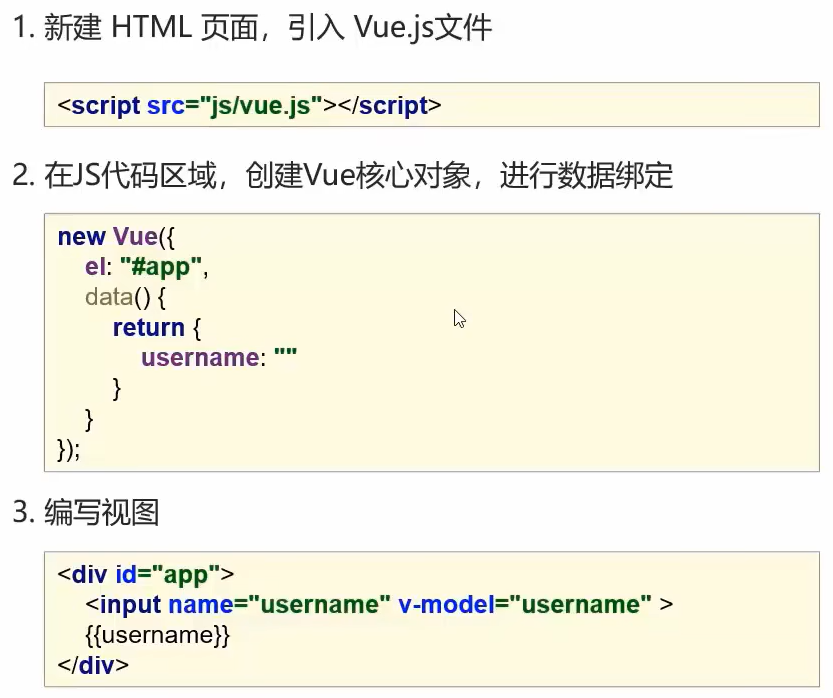
1、入门

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input v-model="username">
{{username}}
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data(){
return {
username:""
}
}
});
</script>
</html>
|
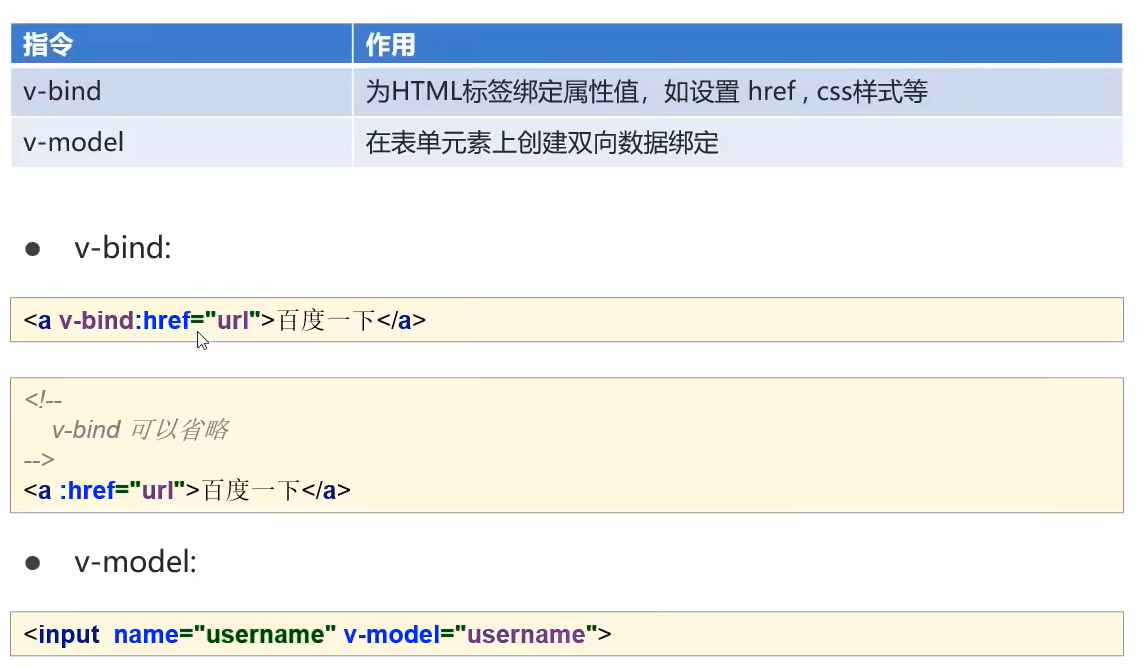
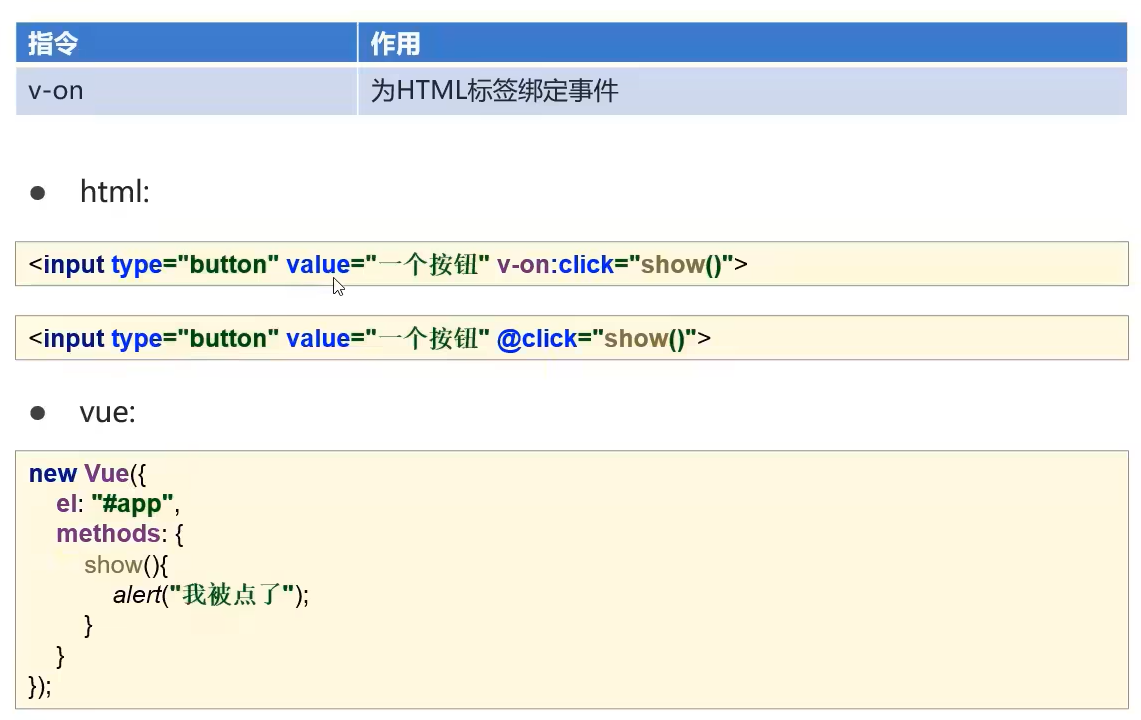
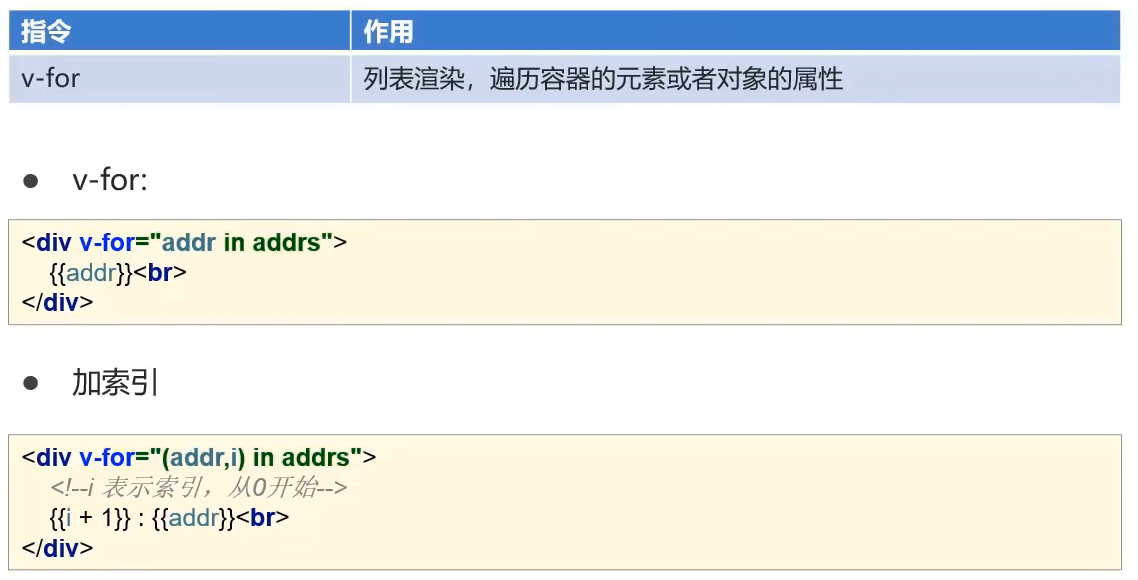
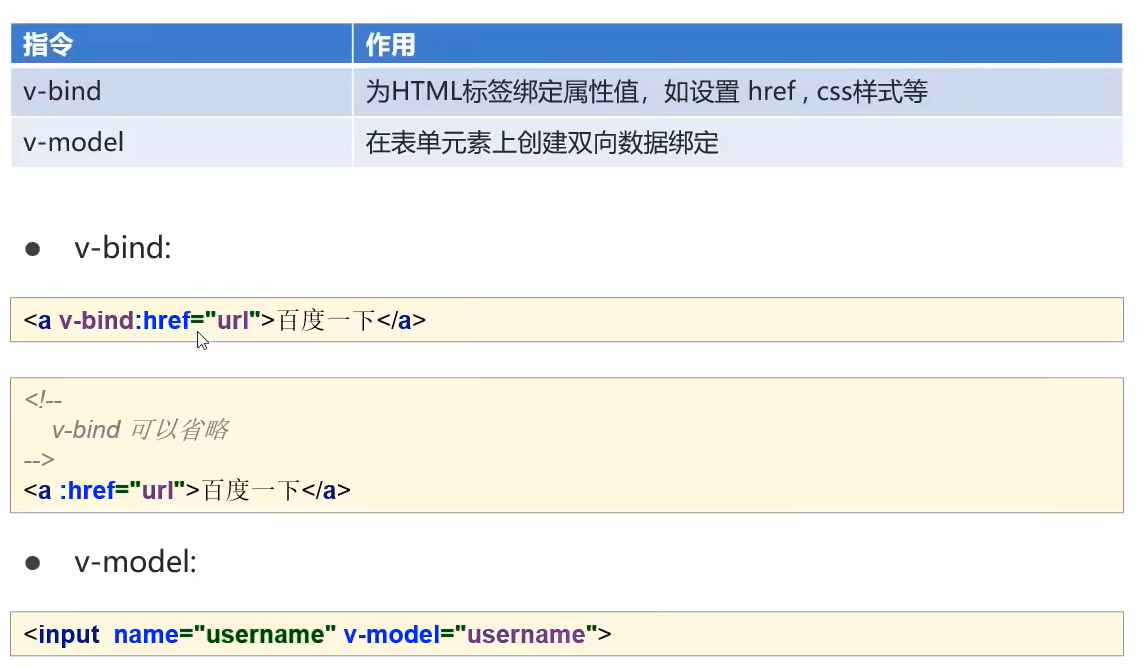
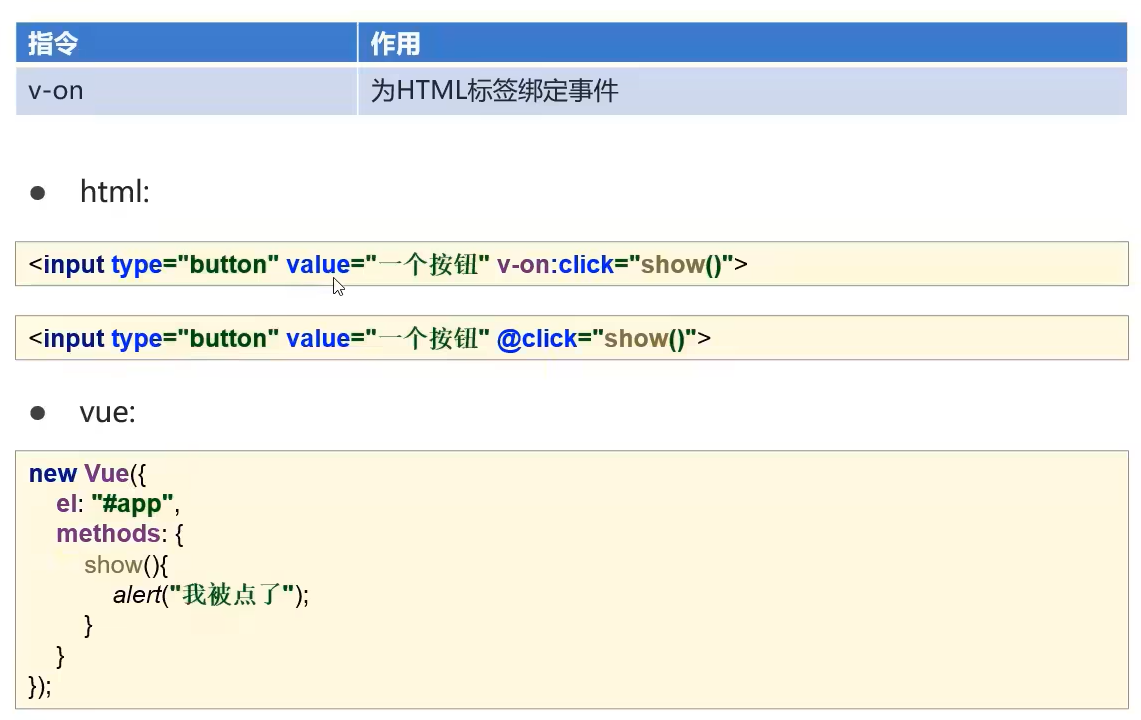
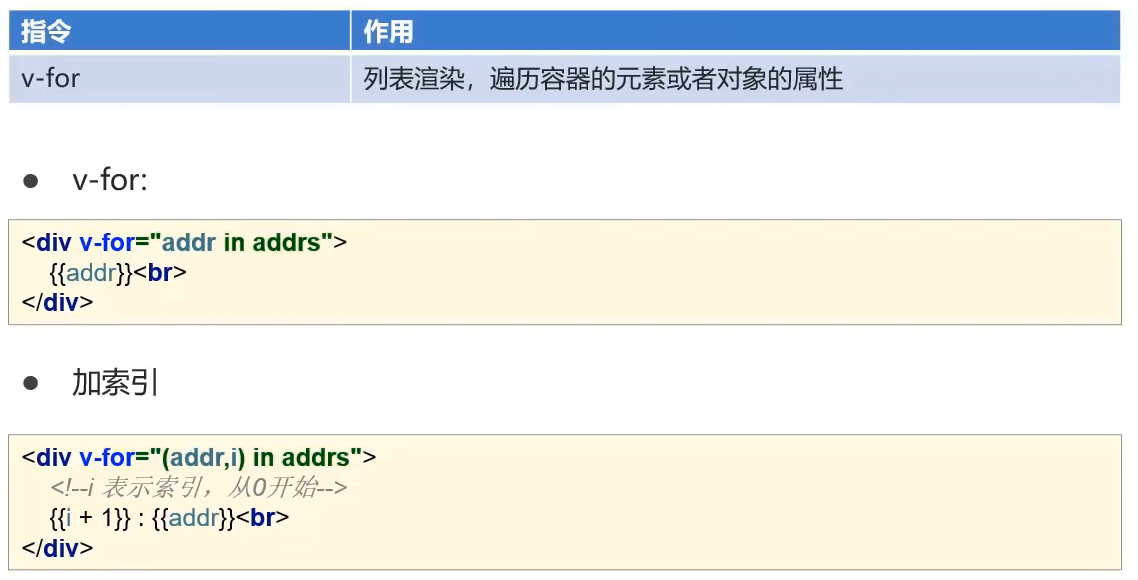
2、常用指令


1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input type="button" value="一个按钮" v-on:click="show()"><br>
<input type="button" value="一个按钮" @click="show()">
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data(){
return {
username:"",
url:"https://www.baidu.com"
}
},
methods:{
show(){
alert("我被点了...");
}
}
});
</script>
</body>
</html>
|

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div v-if="count == 3">div1</div>
<div v-else-if="count == 4">div2</div>
<div v-else>div3</div>
<hr>
<div v-show="count == 3">div v-show</div>
<br>
<input v-model="count">
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data(){
return {
count:3
}
}
});
</script>
</body>
</html>
|

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div v-for="addr in addrs">
{{addr}} <br>
</div>
<hr>
<div v-for="(addr,i) in addrs">
{{i+1}}--{{addr}} <br>
</div>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data(){
return {
addrs:["北京","上海","西安"]
}
}
});
</script>
</body>
</html>
|
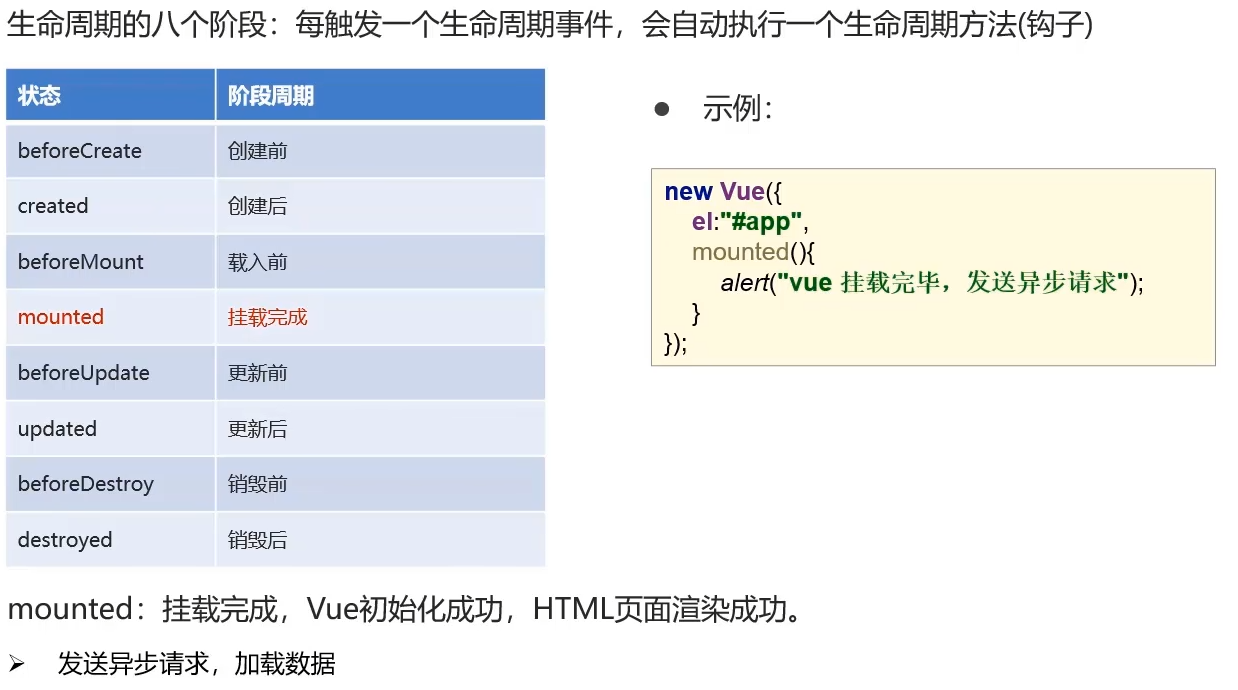
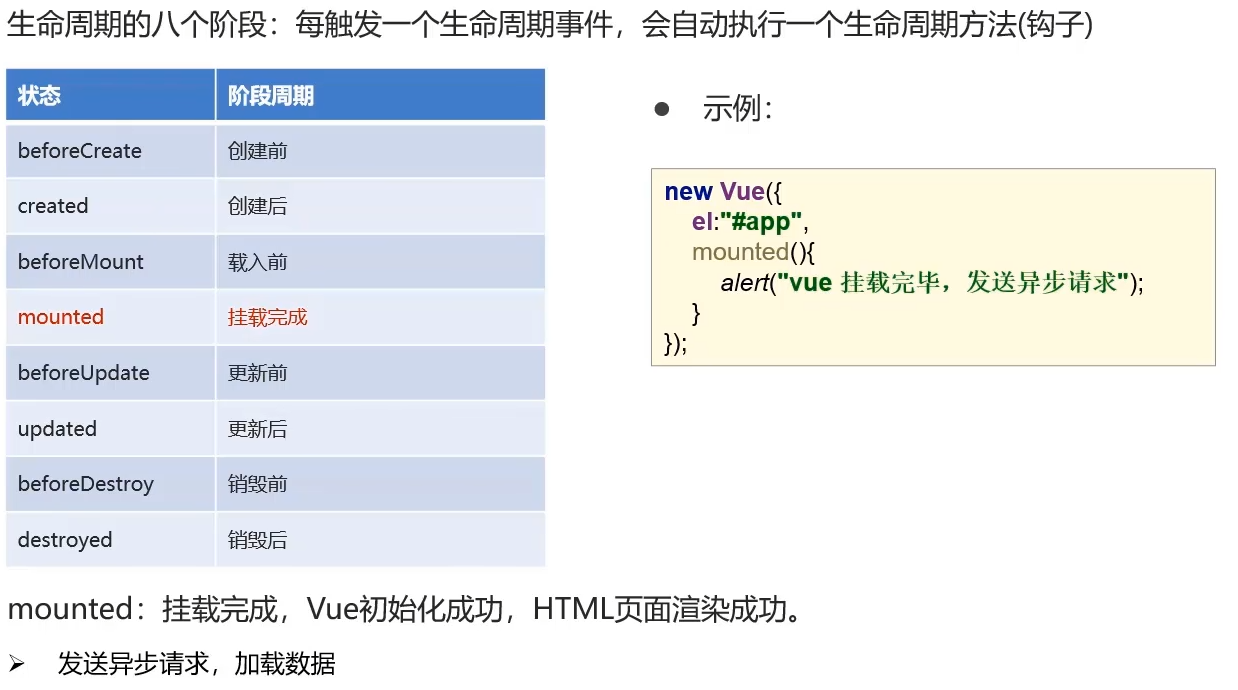
3、生命周期

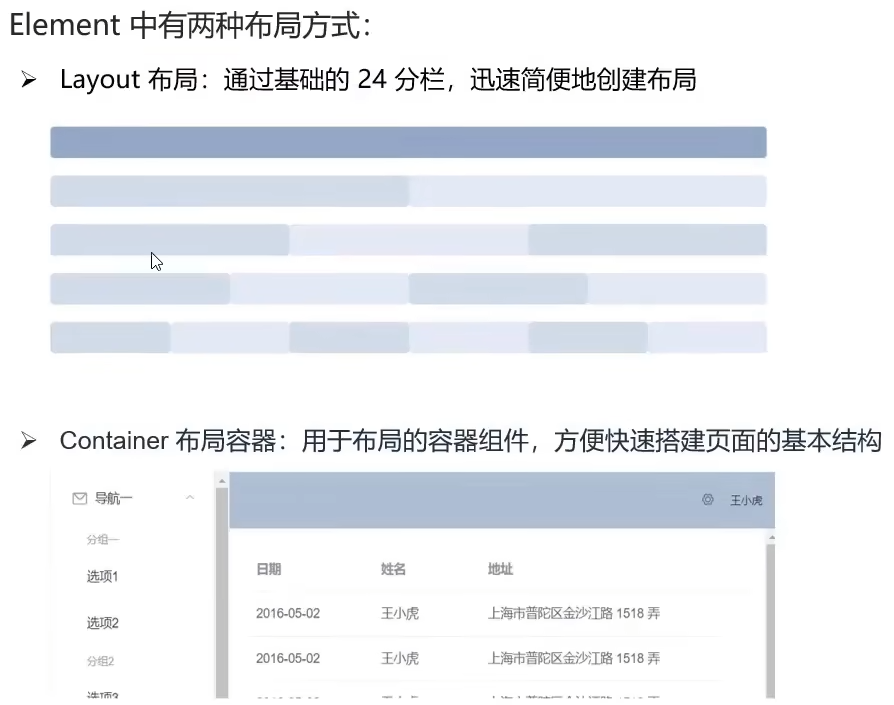
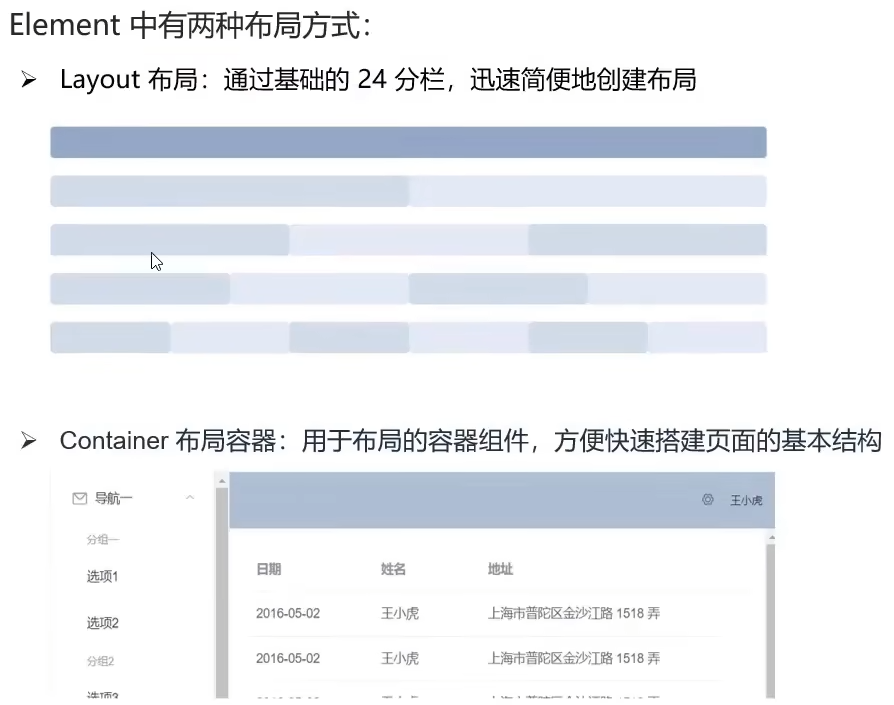
十三、Element
EIement:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页
组件:组成网页的部件例如超链接、按钮、图片、表格等等
官网:https://element.eleme.cn/#/zh-CN
1、入门
1.引入
1
2
3
| <script src="js/vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
|
2.创建Vue核心对象
1
2
3
4
5
| <script>
new Vue({
el:"#app"
})
</script>
|
3.官网查看相关需要的内容,应用并修改